With the new release of iOS 13 and Xcode 11, we could expect excellent features, new devices, cool things to try but at the same time, some of the updates could be disrupting for your app if not taking the appropriate care.
The most evident is the new dark mode, which is a very cool feature. This mode on Android is now widely adopted not only because of the appearance but also because of the significant battery savings that you could achieve by avoiding super bright colors on specific displays. So definitely is something you would like to design for your app. If you don’t want to adopt dark mode or while migrating your iOS apps to support dark mode, you better disable it initially or at least do not rely on the default colors. Otherwise, you could find weird scenarios in your UI; for example, you may find black text over black background
class ViewController: UIViewController{
override func viewDidLoad(){
super.viewDidLoad()
if #available(iOS 13.0, *){
overrideUserInterfaceStyle =.light
}
}
}something not so easy to read. You can also opt to force a style by setting the overrideUserInterfaceStyle (now an attribute in UIView) to a fixed value, if the same attribute is set applied to UIWindow or UIViewController then all the child elements in the hierarchy apply the same style.
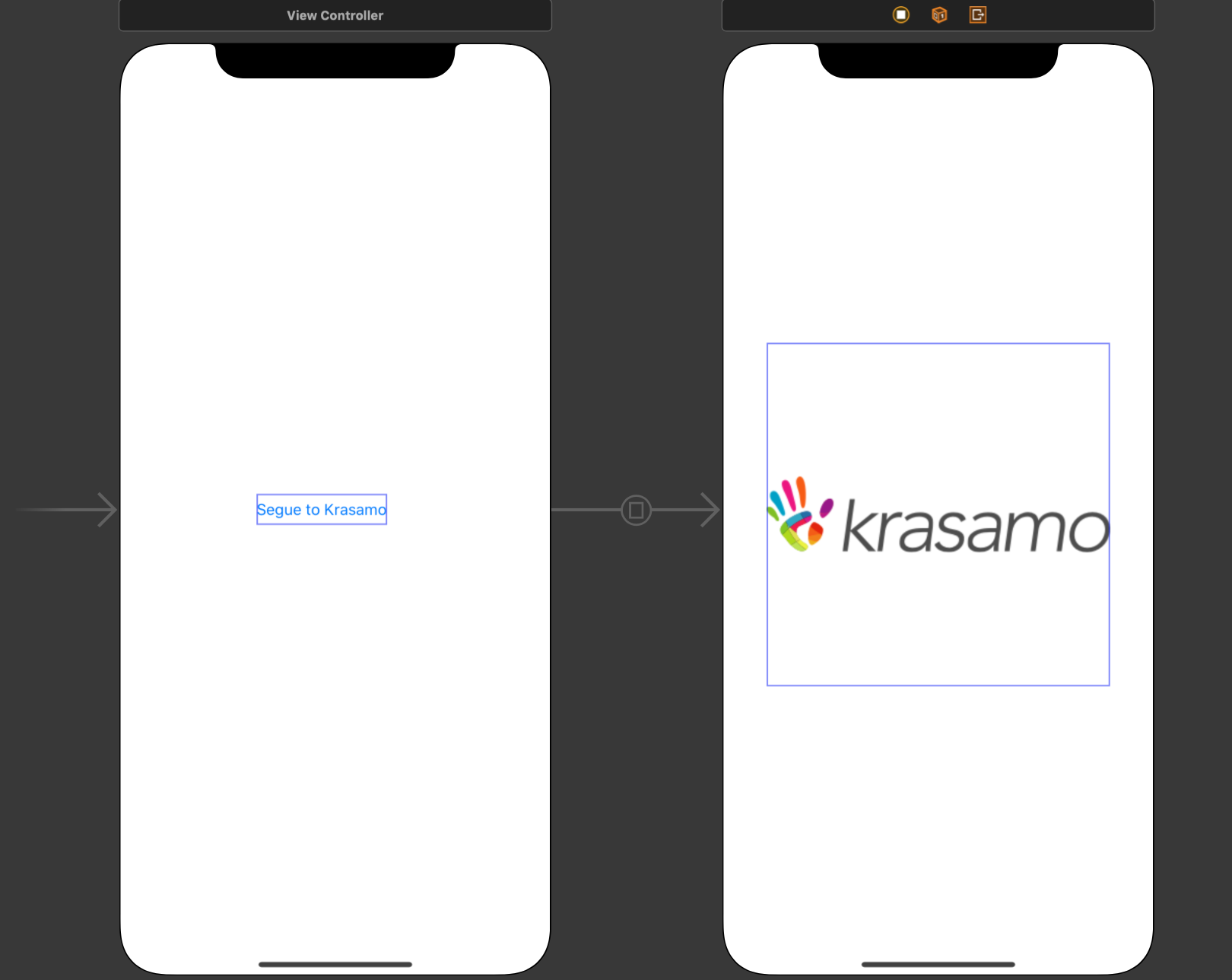
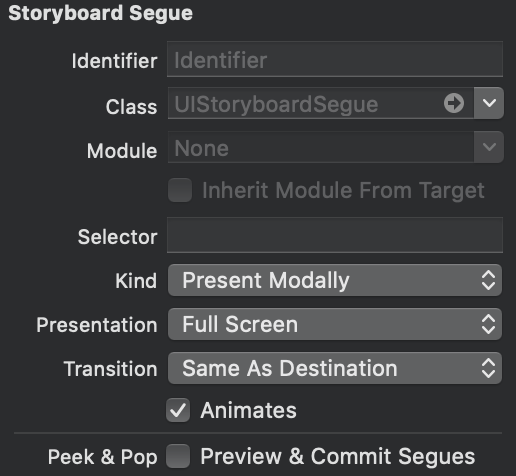
Another example of the default values update that could be very evident is the presentation style which is now modal and before it was full screen so the same app that on XCode 10 looks very different as shown below in the image the behavior is okay but it definitely might not be the one you were expecting.

To fix that, again, you need to avoid relying on the default values as shown below.


There was also a tweak on the permissions for an app, so we need to reevaluate the permissions that we require to continue working correctly. For example: now it is going to be very evident if the app is using location permission in the background. There was also the introduction of the “allow once” or the new explicit permission for BLE (Bluetooth always). Those were not required before and could affect the functioning of your app if not set correctly.
You might find that the compiler is more strict so you may have to tweak some of your native code to fix issues that may be before were unnoticed.
Another thing to consider is the dependencies of your project. We need to make sure that all the submodules are compatible with iOS 13 and the library updates sometimes are not in sync with Apple release plans.
iOS 13 is also introducing several development features. Some of them are worth trying. Some could add helpful features to your app, and some make your app more maintainable. SwiftUI is tackling one of the most painful problems in iOS, which is dealing with storyboards. Although it is delightful building them, they are very painful to merge when multiple developers are working on them, and moreover, the text representation was not usable. So many developers prefer to build the entire UI on code. Now with SwiftUI, the graphical representation looks as powerful as before, but now there is a declarative counterpart where we can vary the params and structure, and it is always in sync with the graphics, so we still have the best of both worlds.
Another nice feature worth trying is “Combine” which is a framework with similar capabilities as RXSwift. Maybe it would be not worthy translating an already RXSwift working app but definitely for something new it is a framework that makes the code more manageable, by getting rid of the manual hazard of maintaining callbacks and property observers in place.
Also, as Android announced this year several on device capabilities for machine learning, CoreML was updated, allowing to keep trained models and even retraining them within the app avoiding any privacy concern and saving communication bandwidth.
Plus, as if sign-in with Google, Facebook, Amazon, and other clouds was not enough now we have to sign-in with Apple which is now available as another sign-in service used on an app and web.
These are just some of the new things on iOS 13, but there are more things to try like Reality Kit, Background Tasks, updates on Vision Kit, and many more. Keeping an app up to date with the latest advances in technology that look modern and enjoyable is a significant effort and an ongoing task.
Photo by William Iven on Unsplash












0 Comments