Swift UI was one of the most exciting announcements at WWDC 2019. This new framework makes it easier and faster for developers to build better user interface code with fewer errors, providing nearly automatic support for device capabilities like Dark Mode, advanced Accessibility and Dynamic Type among others.
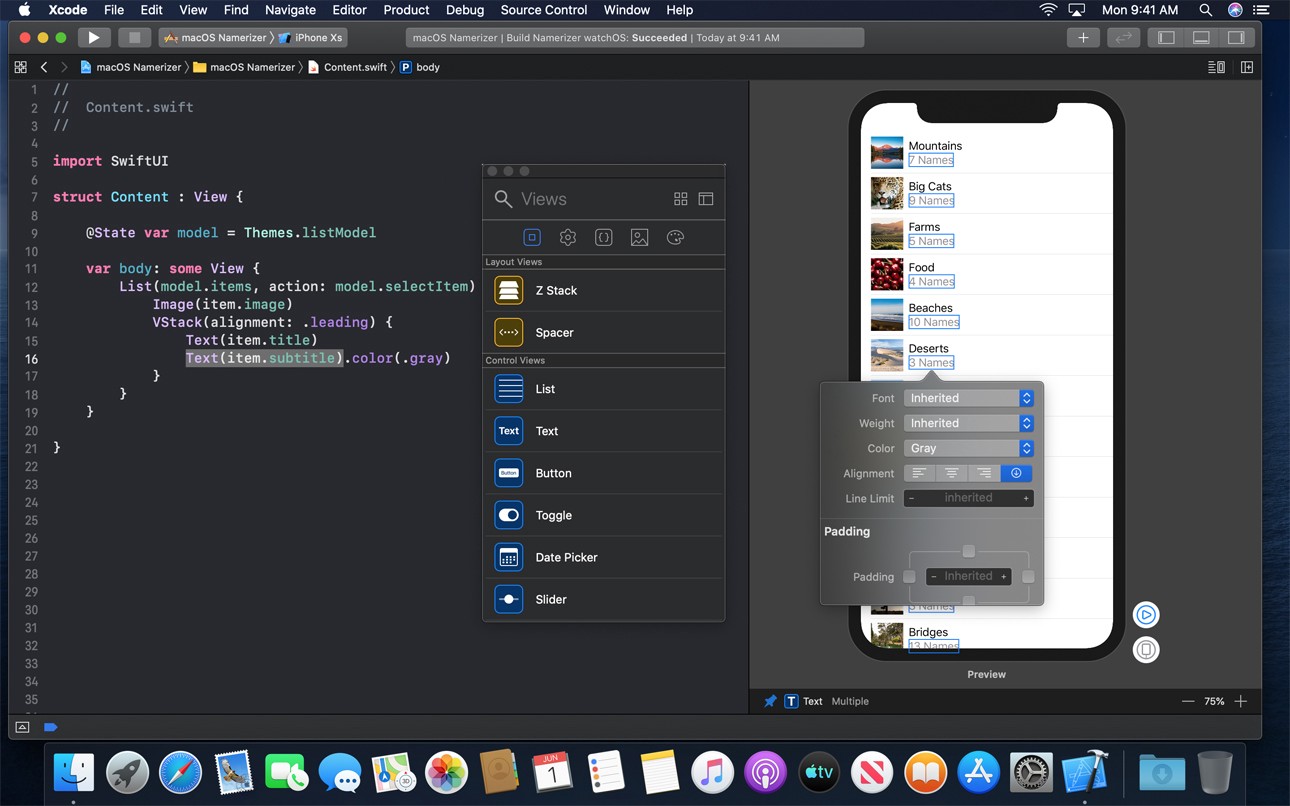
Example SwiftUI Code
import SwiftUI
struct Content : View{
@State var model = Themes.listModel
var body: some View{
List(model.items, action:model.selectItem){ item in
Image(item.image)
VStack(aligment: .leading){
Text(item.title)
Text(item.subtitle)
.color(.gray)
}
}
}
}SwiftUI uses a declarative syntax, this lets you write your code in a more ‘natural way’, where you just have to state what the UI should do. Creating a table of items with labels and images with specific fonts, colors and animations with a beautiful smooth layout has never been easier!
But wait! There’s more… SwiftUI is not alone, it’s accompanied by one of the best Xcode design tools ever!
Previews will let you build you’re UI as easy as dragging and dropping, keeping both the canvas and the code editor in sync, and since Xcode is recompiling the changes automatically, testing how you’re UI looks on any device, orientation, with different font sizes, localizations or Dark Mode has become easier than ever.
Furthermore, SwiftUI is native on all Apple Platforms. So, as the saying goes, you can “Learn once, apply everywhere”.
What about storyboards?
If you create a new project with Xcode 11 & SwiftUI you will see that there is no main.storyboard in the project directory. It seems that Apple intents to replace storyboards with SwiftUI for new projects targeting iOS 13 and above. If you want lo learn more about this exciting new framework, check out the following links:
Sources













0 Comments