Often as designers, we encounter different methods to document our UI UX Designs. These methods could be as detailed or simple as needed. The difference between use case, use case scenarios, user stories, and user flows are precisely in the details.
As less detailed, first, we encounter the user stories. These stories break into use cases; the use cases can contain use case scenarios that translates into graphical flow charts.
But let’s start with the basics, definitions.
What is a user story?
The user story is a faster and less specific tool typically used in agile methodologies. The focus of the user story is on developing short descriptions of user-centered needs. User stories are simplified versions of requirements. A user story should also focus on being valuable to the end-user. A user story should be short, estimable, and testable. It is essential to mention that user stories do not replace requirement documentation since requirements deal with the product’s specifications and technical aspects.
- The user story answers questions like:
- Who will perform the task?
- What does that user need to do?
- Why does the user need to accomplish the task?
What are a use case and a use case scenario?
A use case is a set of steps that are required to accomplish a specific task or goal. A use case can have multiple paths to reach the goal; each of them is considered a use case scenario. In simple words, a use case is a goal with various processes, and a case scenario represents a linear and straight path through one of the operations.
The use case it answers the questions like:
- What is the scenario – context of the task?
- What preconditions does the process have?
- What exceptions can the task encounter?
- How will the job be accomplished?
- What errors can we encounter in the process?
How many ways do we have to accomplish the task? (Basic paths and alternative paths)
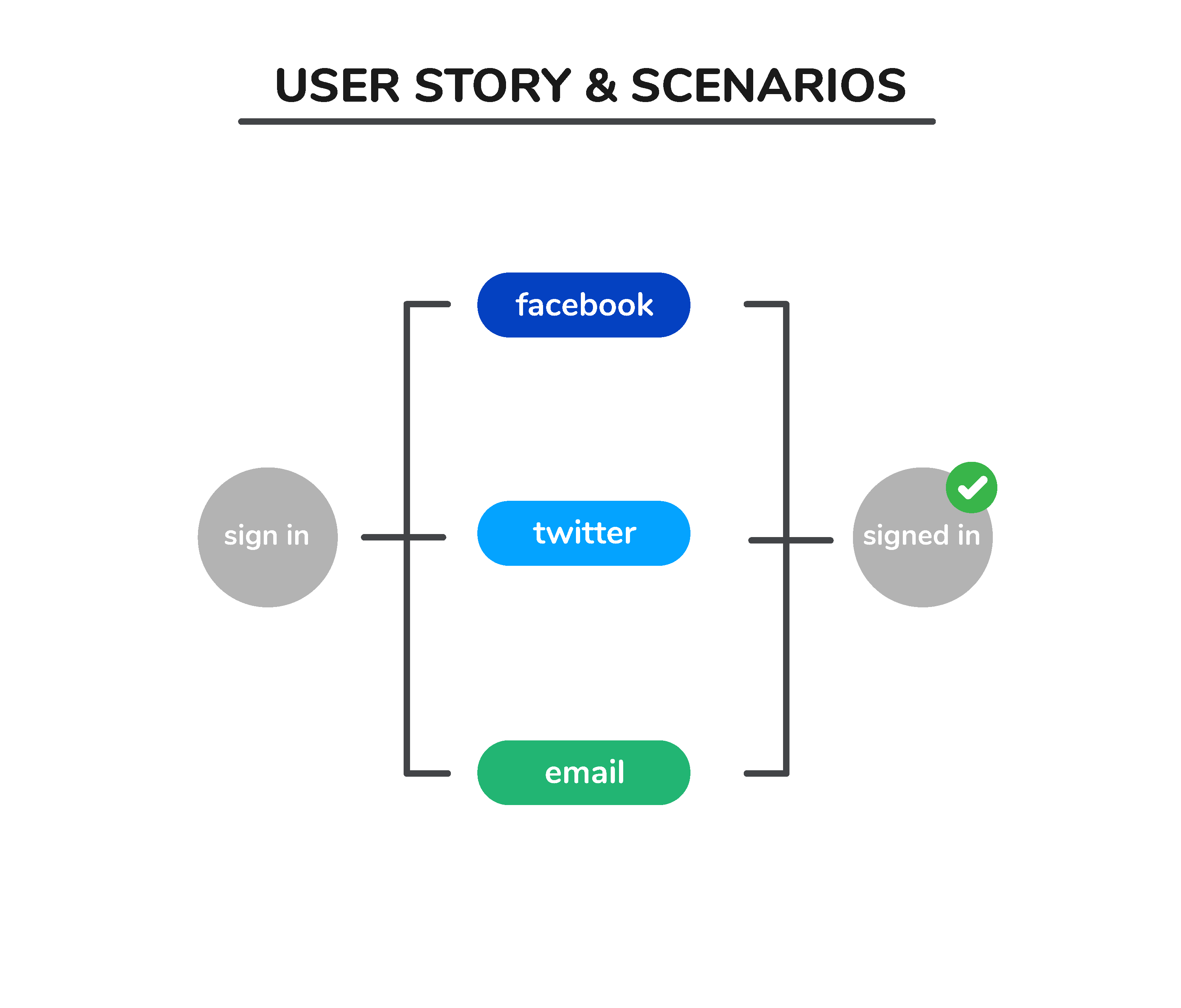
Example 1: Let say that we encounter a mobile app sign-in; the user story will be: User A needs to SIGN IN to access the app. (Who, What, Why). Then, we developed the use case: first, we need to open the app, verify connectivity in the device, and then present the user the options that they have to accomplish the task. We see that we have multiple choices; we can sign-in using our Facebook account, Twitter account, or email. The use case is sign-in; each of the options to sign in is a use case scenario. All of the situations lead to the same outcome, but as users, we will encounter different interfaces depending on our choice of sign-in.
User story and a use case. What is the difference?
A user story will give us more information regarding the motive and needs of the user; it will also give us a high-level goal vs. the use case. It will provide us with the details of how to accomplish the target and all the scenarios that the user can encounter while performing the task. The use case is more detailed and focuses more on functionality. To learn more about user stories, please read our article entitled “Storyboards and How They Help in Product Definition”.
What is a Flow Chart?
A user flow is a more detailed and graphical representation of a use case or use case scenario. Flow Charts express navigation as a map; they use shapes and graphics to convey the screen’s content and navigation indicators to convey the interaction between screens. Complex cases should not use Flow Charts as documentation. When the use cases involve lots of screens/elements and navigation specifications, the diagram can become too big and too difficult to understand.
The user flows can be:
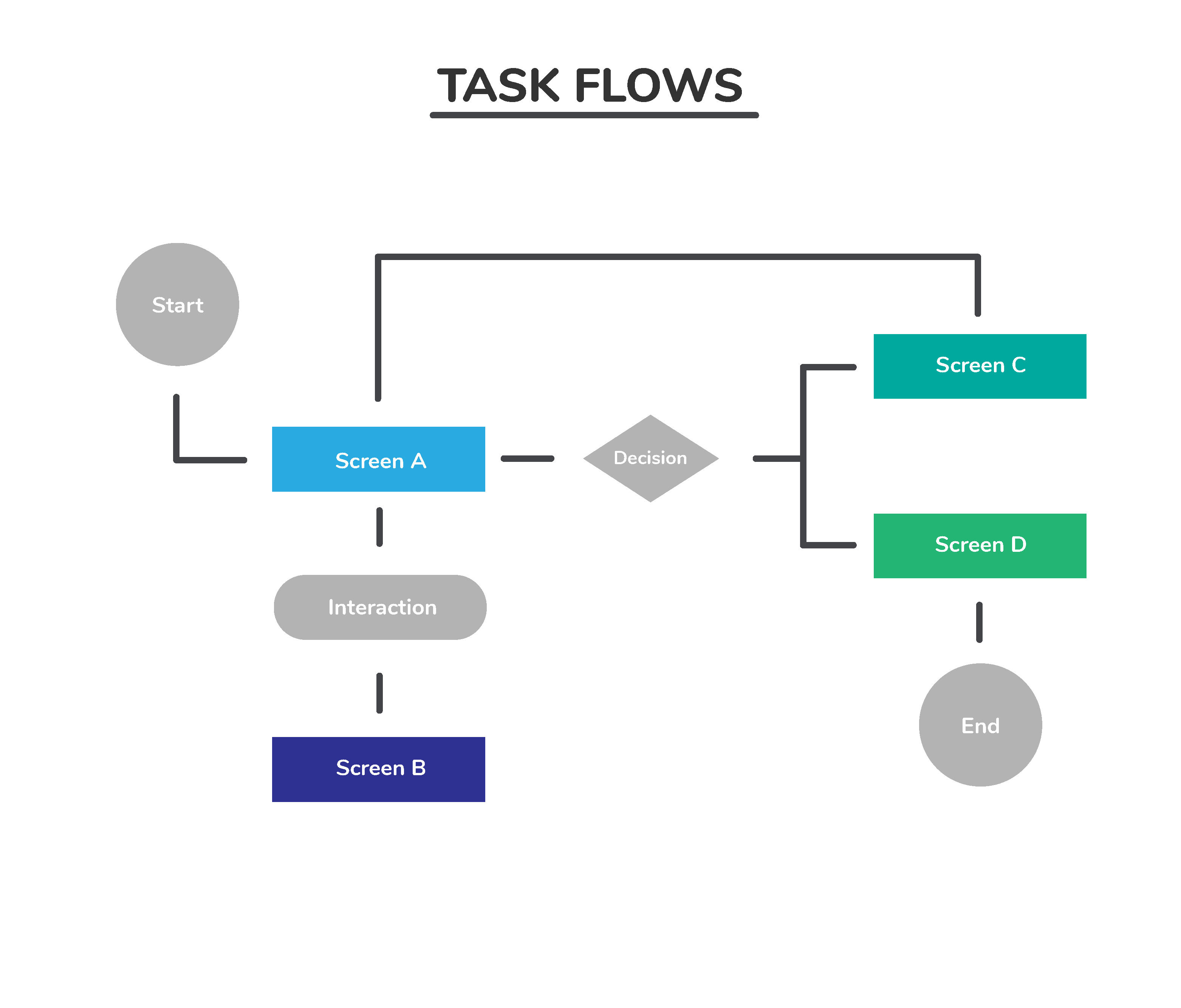
- Task flows: Shapes and navigation arrows represent steps.
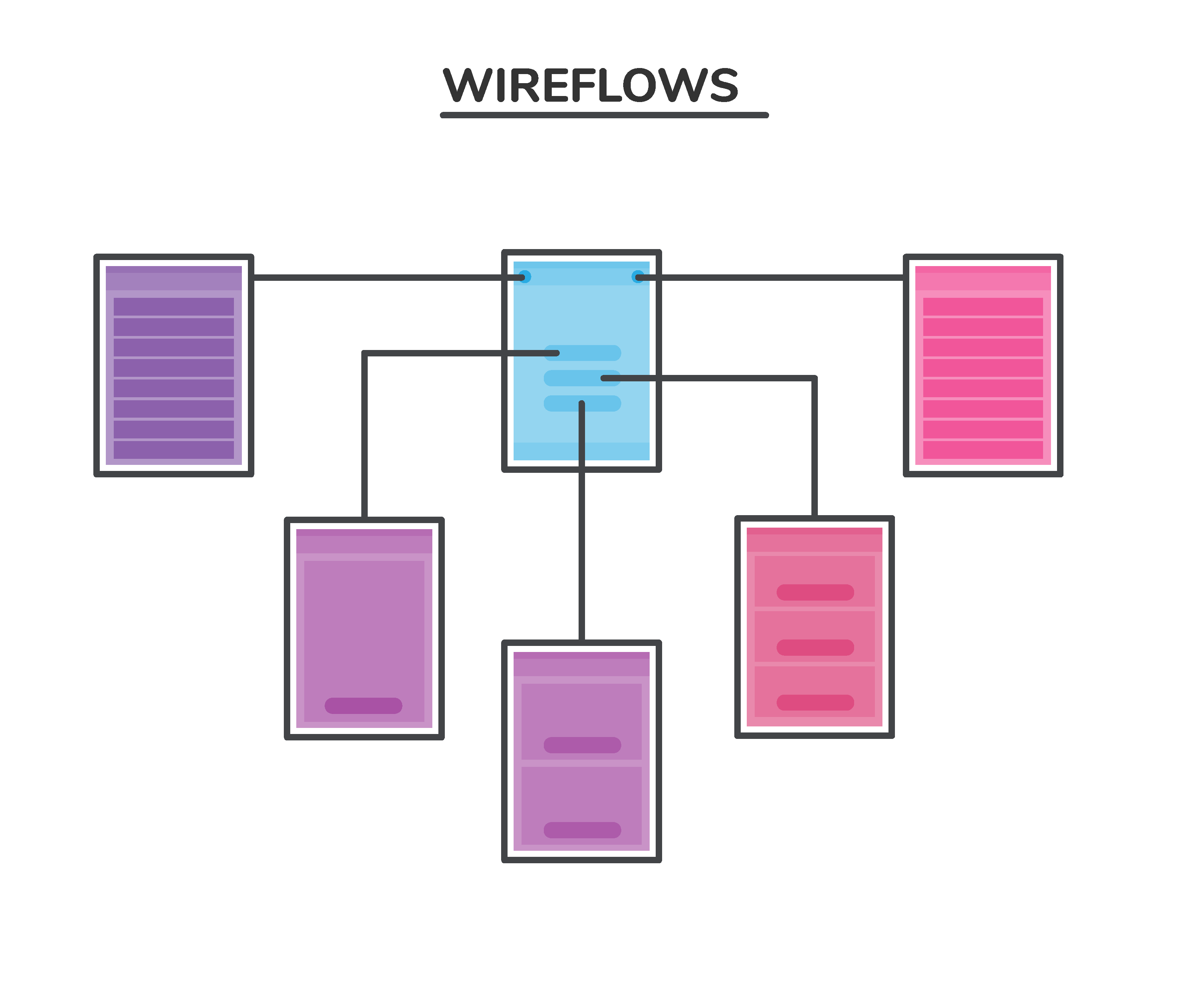
- Wireflows: More detailed flows. Instead of graphic forms, they involve Low to Medium fidelity wireframes and navigation arrows. Wireflows do not focus on specific tasks, more on the general navigation.
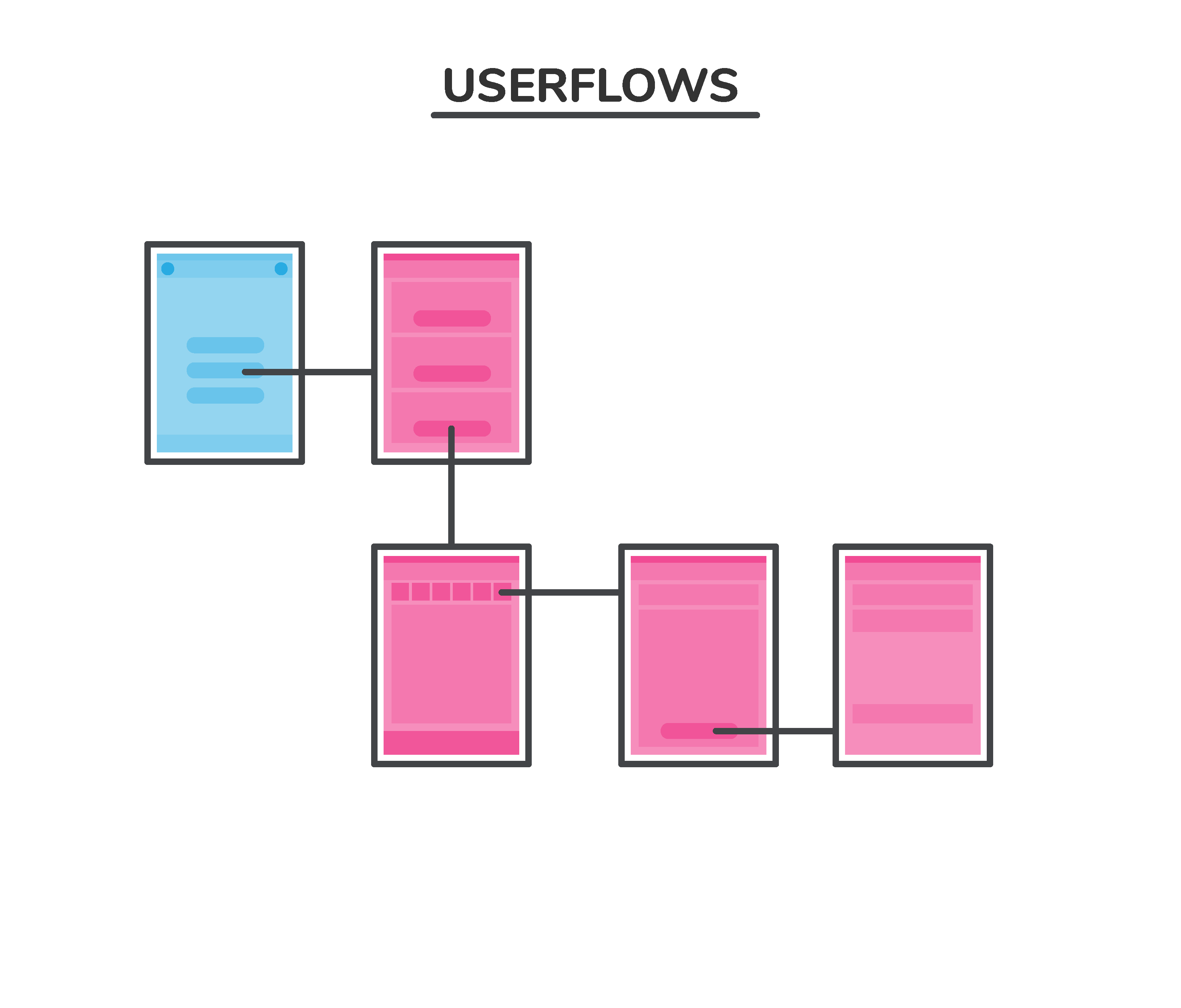
- User Flows: It includes Low to Medium fidelity wireframes with the difference that the flows are specific on functionality from a user or task perspective navigation vs. the Wireflows that document more than one global perspective
So what to do if the flow is too big to be represented in a single chart? We can accommodate the use of Wireflows and User flows into documents. These documents will contain the Low – Medium fidelity wireframes. Instead of the arrows, navigation works through unique screen IDs and indicators in the wireframes. Each action (buttons, menus, etc.) will point to other screen IDs. This type of documentation serves its purpose by user scenario, use case, feature, etc.
Our experience.
Use cases, user stories, and flow charts are essential parts of the mobile app design and development. We have encountered that user stories are usually provided by the product owner to communicate the user and business needs. Technical leads and UI/UX designers develop user flows based on the user stories and requirements. UI/UX designers then apply the use cases and transform them into graphical flow charts. All of these documentation becomes essential to current and future versions of the product.
The use cases and flow charts, in our experience, are documentation that goes through several parties involved in the process:
- The Product owner takes the use cases to validate the user stories.
- The Technical Leads and developers use the use cases and flow charts as documentation to verify the functionality of the implementation.
- The UI UX designers develop wireframes and mockups based on the use cases.
- The SQA team take the use cases to validate the expected functionality vs. the implementation.
Use cases are time-consuming to create, but in our experience, they are certainly needed and useful as reference documentation and guidance for developers, designers, and testers. There are multiple ways to document a use case; there is no correct answer in which one to choose; It will depend on which one adapts better to your process and product. Choose the best deepening on the size of the case to document. If the feature or situation is not yet fully defined, it is best first to elaborate on the use case, and when the use case is approved, it translates into a flow chart or document.
What are the objectives of having case scenarios and flows documented?
Analyze and Document Requirements
It helps to identify not covered scenarios, errors, or side scenarios.
It validates User Stories.
It helps to understand the evolution of the features.
As a final thought, consider the needs of the business, the needs of the product, and the team’s needs (Development, SQA, etc.) Ensure you have all the elements required in your documentation to support the team and have documentation that can be expandable in a progressive way.















0 Comments